Confusing? What are YouTube thumbnails? First, you need to know what YouTube’s thumbnail is.
Viewers catch at first glance when they browse on YouTube.
That is Youtube Thumbnail.
It is a clickable, undersized inert image that captures viewers’ engagement or allows them to scroll.
YouTube will allow picking from various framings of users’ uploaded videos for the preview image.
However, this freeze frame will infrequently suit you well.
It hugs the concentration and relates what your video is all about at a glance. And make the target audience curious to watch it instantly.
The youtube thumbnail background is the first impression of your video and determines whether people click through.

A professional YouTube thumbnail background design will improve your channel’s branding and draw more viewers to your content.
Best practice for making YouTube thumbnail background:

How can you design an effective YouTube Thumbnail background?

These tips help you get started for getting a YouTube thumbnail background.
Make sure you choose the correct YouTube thumbnail background-size:
Trigger with suitable sizing and dimensions if you desire to create a professional-looking thumbnail.
YouTube policies direct that thumbnail images be at least 1280×720 pixels with a lowest width of 640 pixels. A 16:9 aspect ratio is best as it’s most commonly used in YouTube previews and players.
An excessively short thumbnail image can be a blunder. While thumbnail images are often remarkably undersized in YouTube search results, YouTube videos can be embedded.
Users should prefer a larger picture that can be scaled down rather than a smaller one that can be scaled up.
This practice will maintain the highest quality.
Users must also save the files in JPG, GIF or BMP image formats and keep the file size below 2MB.
Use an attractive photo for your YouTube thumbnail background. To grab attention, strong visuals are crucial.
High-quality pictures that perform as teasers for the video will provide context and familiarize your audience with your style.
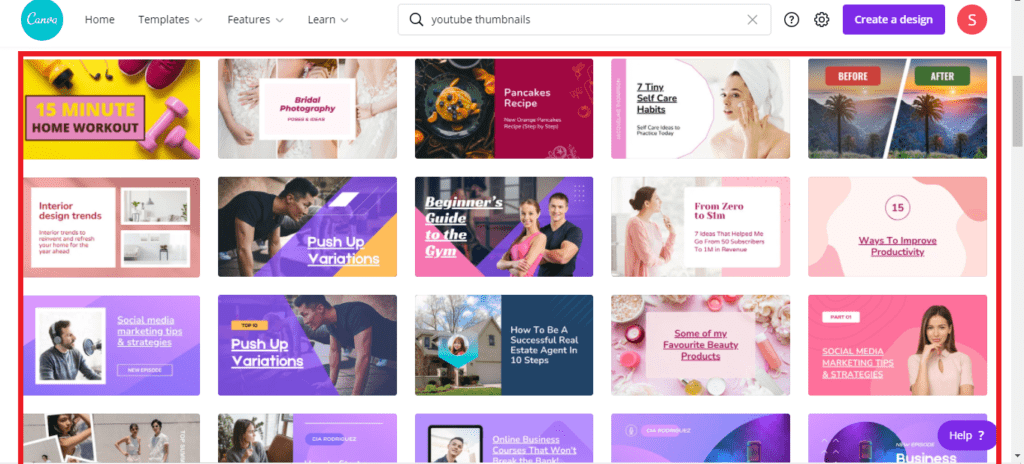
Looking for stunning stock photos that you can use in your thumbnails?
You can find various stock images directly within the app “Canva.”

Or you can use this app’s list of free photo sites!
Be careful because some premium photos in Canva will cost you a penny for each use.

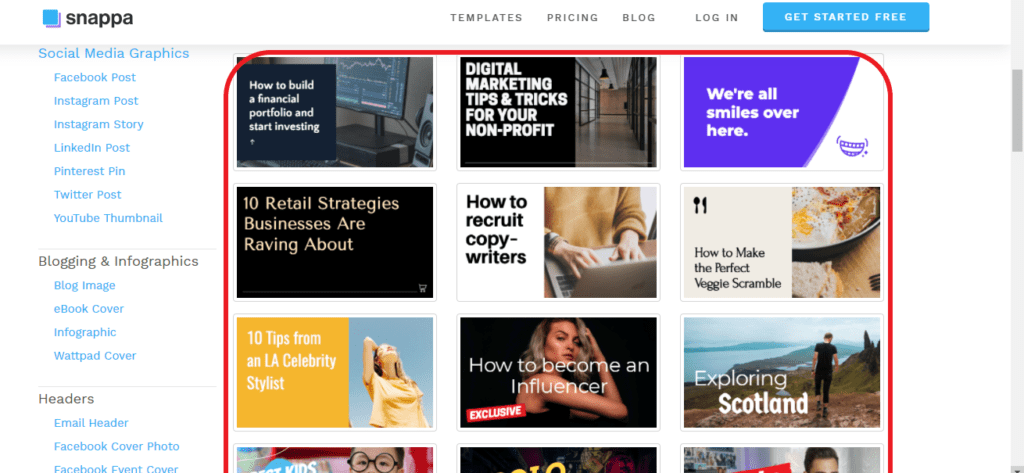
Snappa is free! But with limited features.
Snappa, however, includes more than 60,000 royalty-free photos that users can use as often as they wish.

Disclosure: Prefer to glorify to a premium plan.
Add short tag text to your YouTube thumbnail background.
It causes considerable benefits to add text headings to your video thumbnail. Including it benefits in providing more context for your video.
A simple image, however beautiful, won’t convey that your video is a powerful tutorial that will solve one of your viewers’ pressing problems.
Make sure you seize the core idea and create a captivating title to hold the viewer’s attention.
The thumbnail text headings can be numbered if you are creating a series.
Like a TV series with numbered seasons and episodes.
This will allow your viewers to keep a trace of what they are watching. This provides context that needs to be clarified. As a result, encourages them to search for more!
The text “How to get your 1st client” gives context to the thumbnail, making it more appealing for viewers to click on.
Once you have added title, it is time to choose a font.
Choose the best font to create your YouTube thumbnails.Choose the best font to create your YouTube thumbnails.
Getting your audience familiar with your brand and the content you offer is important.
Using consistent thumbnail designs with consistent fonts and unique colours drive more viewers.
It’s great if you already have a visual brand for your business.
Use eye-catching headline font for your title text (YouTube thumbnail background).
Choose an uncluttered, simple headline font with a design tool such as Canva or Snappa.
It requires to be clear, concise, and easily readable.
Be aware the font line represents your branding.
It will drive quantitative impressions to use a sans serif or gothic font.
A sound preference is a Bold or Heavy Weight.